そもそもなぜ必要なの?
どうやって設置したらいいか知りたい!
コメントでもやり取りできるけど、より「ちゃんとしてる」感があるからね。
おすすめのプラグインと、プラグインを使用しない方法の2つをお伝えするよ。
◆ WordPressブログ:お問い合わせフォームの作り方

とても有益な記事を見つけた時、もしくは突っ込んで聞いてみたい時、どうしても著者とコンタクトが取りたい。
でもお問い合わせフォームが見つからなかったり分かりづらかったりしたら、諦めちゃいますよね、縁がそこで終わってしまい、残念です。
本記事では筆者と読者お互いにそういったガッカリが無いよう、WordPressブログでのお問い合わせフォームの作り方をご紹介します。
簡単に出来ます。そもそもなんで必要?をちょっと学んだら、早速やってみましょう!
WordPressブログ:お問い合わせフォームの必要性

カジュアルなやり取りはコメントで十分なのですが、仕事に代表されるフォーマルな時は、直接やり取りができるお問い合わせフォームがあった方がより親切です。
また、Googleアドセンスの審査に通りやすくなったり、読者に安心感を提供したりと、設置するのにはメリットしかありません。
WordPressブログ:お問い合わせフォームの作り方

プラグインを使う場合
Contact Form7がおすすめでして、正直これ1択で十分です。
プラグインを使わない場合
お問い合わせフォームにプラグインを必要としないテーマを使っている時は、むしろContact Form7を使わない方がいいです。
当ブログでも使用しているTHE THORもそのひとつですので、プラグインなしの設置方法もお伝えします。
Contact Form7
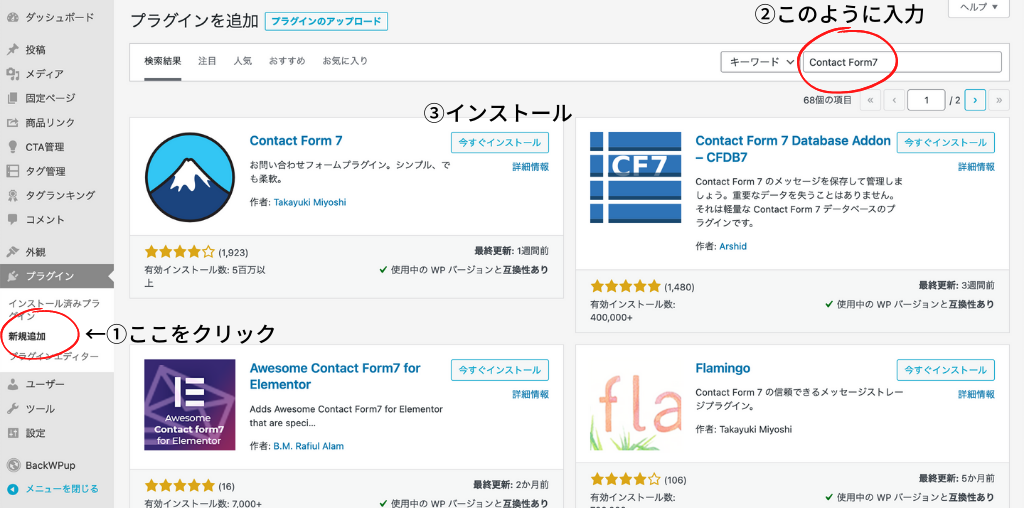
まず、ダウンロードしましょう。
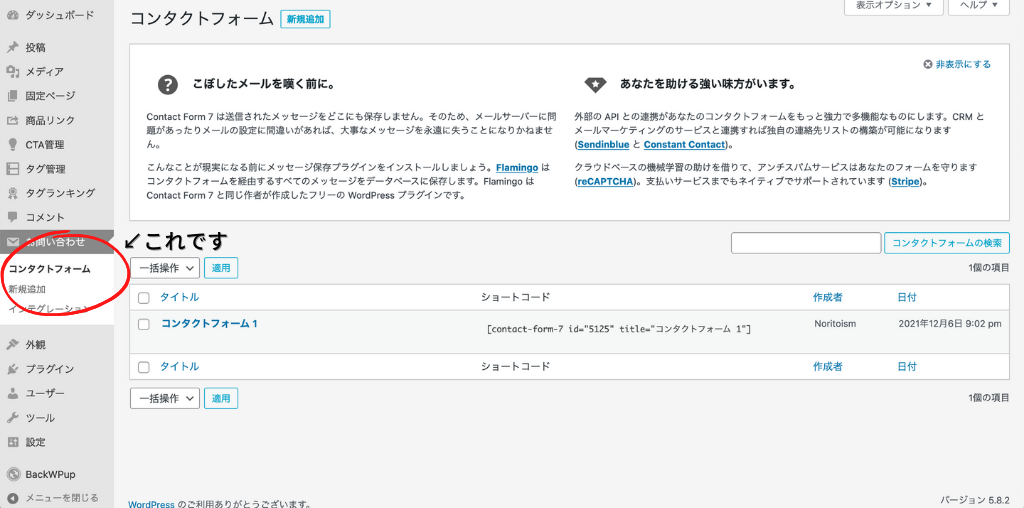
インストールし、有効化すると、サイドバーにこのような項目が出ます。
「コンタクトフォーム」をクリックすると、タブが4つ出てきます。
デフォルトでも使えますが、それぞれ自由に編集が可能です。
フォーム
読者が実際に利用する画面を編集するところです。
メール
フォームから問い合わせた後、読者へ届くお問い合わせ控です。
メッセージ
読者が問い合わせた際、状況に応じて表示されるものです。
正常にお問い合わせ完了しましたよという報告もありますが、ほとんどはイレギュラーケース用です。
ここの文言はよほど自分のブランディングを細かくされている方以外、ほぼタッチしないでしょう。
その他の設定
カスタマイズコードを入力し、より自分好みにすることができます。
詳細のリンクが近くのあるので(全て英語です)、こだわりのある方はチャレンジしてみてください。
どのタブにも、上部にショートコードが記載されています。
1度クリックするだけで全部反転してくれますので、貼り付けたい場所に貼り付けて完了です。
ここでは固定ページに貼り付けて、ナビゲーションリンクとフッターに表示させる方法をご紹介します。
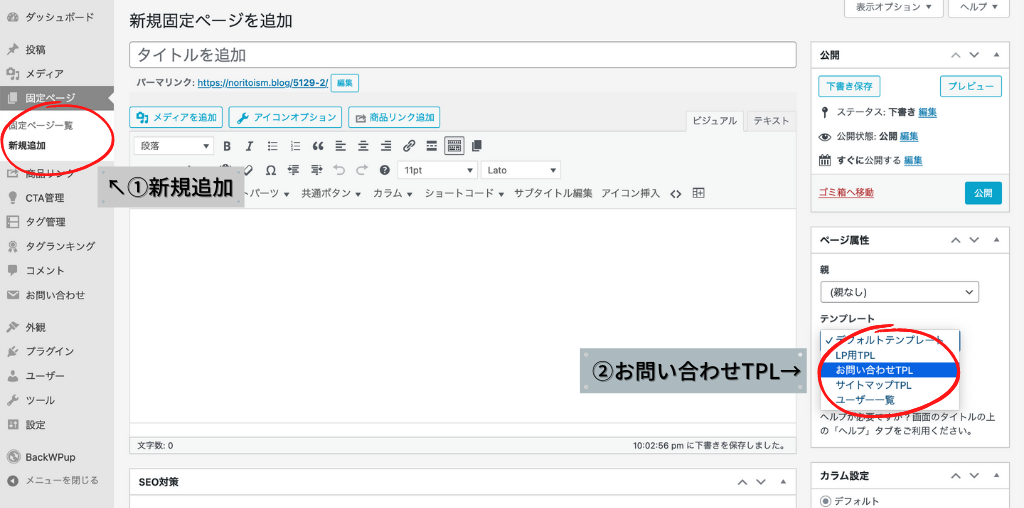
- 固定ページ>新規追加>タイトルに「お問い合わせ」、本文にショートコードを貼り付ける
- 外観>メニュー>ヘッダーエリアを選択(無い場合は、メニューを作るところから)
- メニュー項目追加>固定ページ>先ほど作った「お問い合わせ」があるので選択し保存
- ②の「ヘッダーエリア」→「フッターエリア」を選択(無い場合は、メニューを作るところから)
- ③と同じことをする
以上です。
プラグインを使わない方法
プラグインはとても便利なのですが、どうしてもサイトが重たくなる原因となります。
プラグインは少ないに越したことないのです。
WordPressテーマのTHE THORはプラグインを最少で済ませることが出来るよう、あらかじめ機能がたくさん備わっています。
お問い合わせフォームもそのひとつでして、手順は簡単です。
タイトルは「お問い合わせ」で構いません。
意味のない適当なアルファベットや数字の羅列にするのがおすすめです。
私も「contact」にしていた頃、アクセスが伸び始めるのと比例してスパムメールが増えていき大変でした。
作ったお問い合わせフォームをナビゲーションリンクやフッターに設置する方法をもう一度置いておきます。
- 外観>メニュー>ヘッダーエリアを選択(無い場合は、メニューを作るところから)
- メニュー項目追加>固定ページ>先ほど作った「お問い合わせ」があるので選択し保存
- ②の「ヘッダーエリア」→「フッターエリア」を選択(無い場合は、メニューを作るところから)
- ③と同じことをする
お問い合わせフォームの作り方まとめ
おさらいです。
◆ WordPressブログ:お問い合わせフォームの作り方
- ブログを作ったらお問い合わせフォームは確実に設置すること
- プラグインならContact 7、THE THORを使っているならお問い合わせTPLを使う
お問い合わせフォームの作り方のお話でした。
この記事を見てくださったら、もうこのまま作ってしまいましょう。
即行動できるあなただけが、成功に向けて進んでいけるのです。
作り方のおさらいはこちら。