どんな時に使ったらいいのかな。
使い方が分かったら、便利そうだなー。
絶対に作っておいた方がいい固定ページがあるので、紹介するよ。
ほとんど通常投稿と一緒だけど、表示させるためにすることがあるから、お伝えするね。
◆ 必要な固定ページ
◆ あると便利な固定ページ
◆ 固定ページの作り方と表示方法

ブログには「投稿ページ」と「固定ページ」の2種類があります。
WordPressに慣れている方は、もしかしたら一目でわかってしまうかもしれませんが、読み進める分にはほとんど違いがありません。
本記事では、そんな固定ページをどのような場面で活用していくのかをご紹介していきます。
結論、どうしても固定ページじゃなければならないというものはありませんが、提示必須の情報は固定ページに設置すると便利です。
知っておくと便利な機能ですので、唯一無二のブログを作るためにぜひ活用してみましょう!
投稿ページと固定ページの違い

投稿ページの特徴
- カテゴリーやタグと紐づく
- 新しいものから一覧表示され、内部リンクを駆使しなければ流動的
固定ページの特徴
- カテゴリーやタグと紐づかない
- 一覧表示できない
- ページに親子関係を持たせることができる
固定ページを使うタイミングは、サイトにどうしても必要な情報を掲示したい時と心得るのが良いでしょう。
また、階層構造を作りたい時は固定ページにしてしまうと、管理が簡単です。
投稿ページそれぞれで階層構造を作るのは中々煩雑なため、管理するあなたにも読者にもメリットがあまりないからです。
必要な固定ページ

必要な固定ページは、以下の4つです。
- プライバシーポリシー・免責事項
- お問合せフォーム
- プロフィール
- サイトマップ
それでは、順を追ってご紹介します。
1. プライバシーポリシー・免責事項
一言でいえばトラブルになる前に芽を摘んでおくのが、こちらを設置する理由です。
また、トラベルとは関係ありませんが、アドセンス広告を使用していく(広告による収益化)にあたって必須となりますので、
もしまだの方はこれを機に設置してみましょう。
プライバシーポリシーや免責事項については、こちらでさらに詳しくご紹介しています。
悩んでる人 プライバシーポリシー・免責事項ってどんなもの? 法律の専門家じゃないから分からないよ… 取り敢えず設置した方がいいのかな? Noritoism 法改正されて、今やサイト運営者は設置必須だよ![…]
2. お問合せフォーム
もちろんお問合わせフォームから届いた読者からの質問に対し、丁寧に受け答えしていくのもいいでしょう。
ですが真の目的は、企業案件依頼のやり取りをするためのものです。
一定のアクセス数を集め、且つその分野での専門性が認められれば、企業案件も少しずつ舞い込んでくるようになります。
その際の窓口がどこにも無ければ、連絡を取ることも信用を得ることもできません。
そのために設置すると言っても、決して大袈裟ではないのです。
お問合せフォームについて、こちらで詳細をご紹介しています。
悩んでる人 お問い合わせフォームって、作った方がいいのかな。 そもそもなぜ必要なの? どうやって設置したらいいか知りたい! Noritoism 本腰を入れてブログ運営していくなら、お問い合わせフォームは[…]
3. プロフィール
プロフィールがあれば、あなたのことをより知ってもらえるでしょう。
その結果待っているのは、親しみやすさを感じた読者がより多くの記事を読んでくれたり、あなたのサービスを使ってくれる顧客になり得たりするということです。
包み隠さず、どういう人間なのかを丁寧にご紹介してあげましょう。
慣れてきたら、あなたなりにベストなところに配置するのももちろんOKです。
4. サイトマップ
むしろサイトマップを設置できていないと、いくら有益な記事を書き続けたとしても、検索上位表示の期待ができなくなります。
Googleのクローラーがクローリングするための道標になり得るものであり、サイトマップがなければクローリングしてもらえるかどうかも怪しいところです。
確実に設置しましょう。
サイトマップの作成には、プラグインの「Google XML Sitemaps」が便利です。
名前をコピペして、是非ご利用ください。
あると便利な固定ページ

先の4つで慣れてきたら、こちらの2つにチャレンジしてみてください。
- トップ画面
- 記事一覧
例えばトップ画面を何も設定しなかった場合、表示されるのは最新記事一覧です。
ですがこちらのふたつを設置することで、一番最初に見てもらいたい情報やまとめの情報を、わかりやすい位置に配置することができます。
それでは、ひとつずつ解説していきます。
1. トップ画面
工程は大きく分けて2つです。
- 固定ページでトップ画面のイメージを作る
- 表示方法を変更し、固定ページがトップ画面で表示されるようにする
まず、トップ画面のイメージを作ります。
実はここに正確なルールもノウハウもありません。
できるだけたくさんのブログを訪れ、あなたがトップ画面にしたい!というイメージのサイト情報を集め、そのイメージをもとに作成していきましょう。
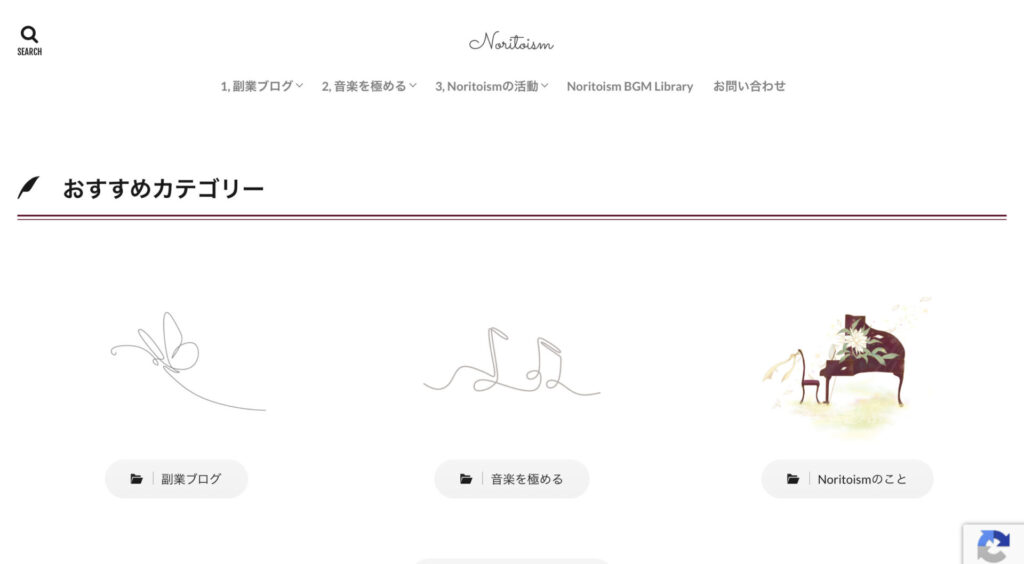
私はメインで3つのカテゴリを提供しているため、それぞれにまず飛んでいただきたくて、このようなトップ画面にしています。

その後、作ったトップ画面の固定ページを表示させる設定にします。
ここからは実際の画面を使って解説していきます。

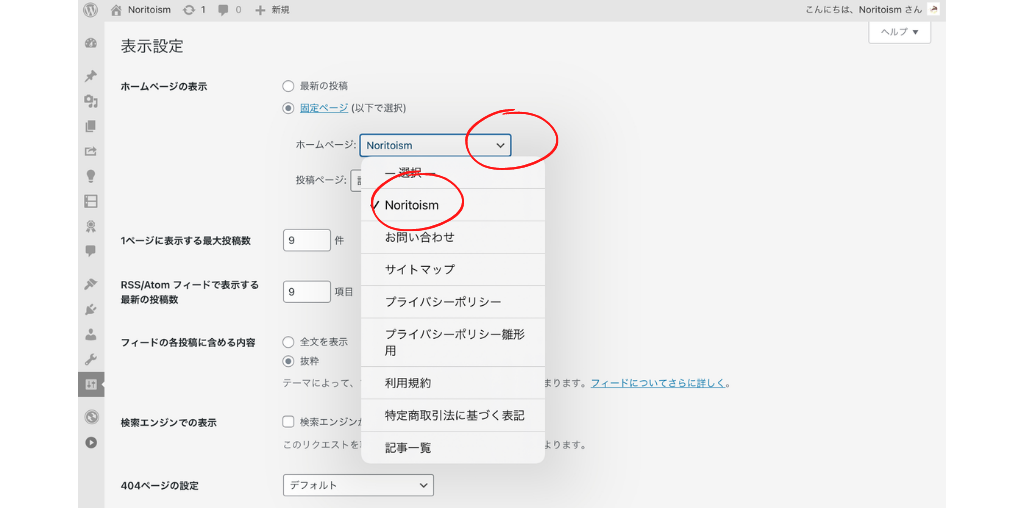
①. WordPressの「設定」から、「表示設定」を選択します。

②. 「ホームページ」のプルダウンをクリック。
作成したトップページの固定ページタイトルをクリックし、保存して終了です。
トップ画面を見てみると、新着記事一覧ではなくあなたの作った固定ページが表示されています。
2. 記事一覧
トップページのみを設定すると、新着記事の表示される場所が自動的に無くなります。
それでも構わないという方はここの項目を読み飛ばしていただいて構いません。
新着記事も今まで通り表示させたい!という方は、こちらの設定も併せてやってみてください。
工程はトップ画面作成時とほぼ一緒です。
- 固定ページで記事一覧用のページを作る
- 表示方法を変更し、新着記事を表示されるようにする
まず、固定ページで記事一覧用のページを作ります。
やることは、タイトルに「記事一覧」(あなたが分かれば、タイトルはなんでも構いません)と、パーマリンクの設定のみです。画面編集は何もタッチしません。
次に、表示方法を変更します。

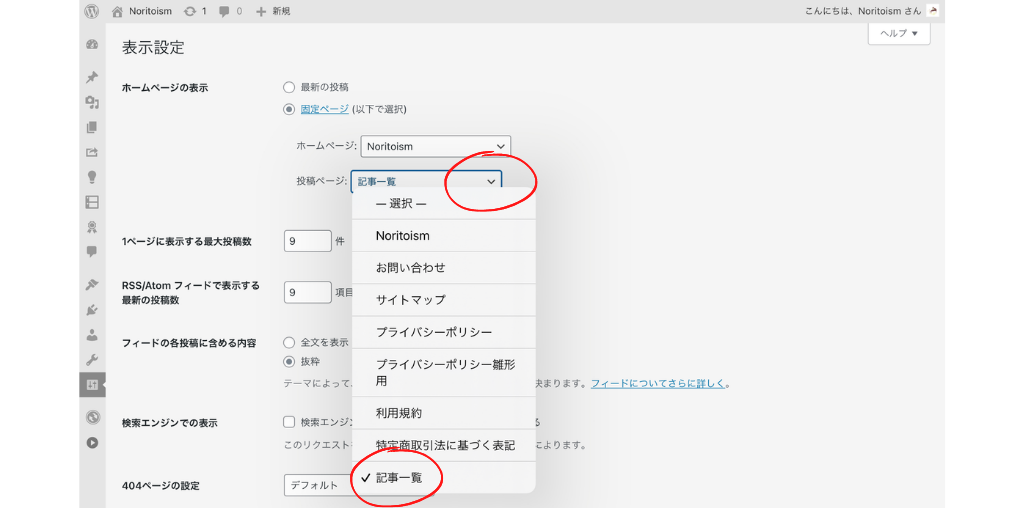
先ほどもご紹介した、「設定」>「表示設定」を選択し、こちらのページに飛んできます。
その後、「投稿ページ」のプルダウンをクリック。
作成した「記事一覧」を選択し、保存します。
ですが、このままでは何も表示されません。
記事一覧に関してはもう1つ工程があります。

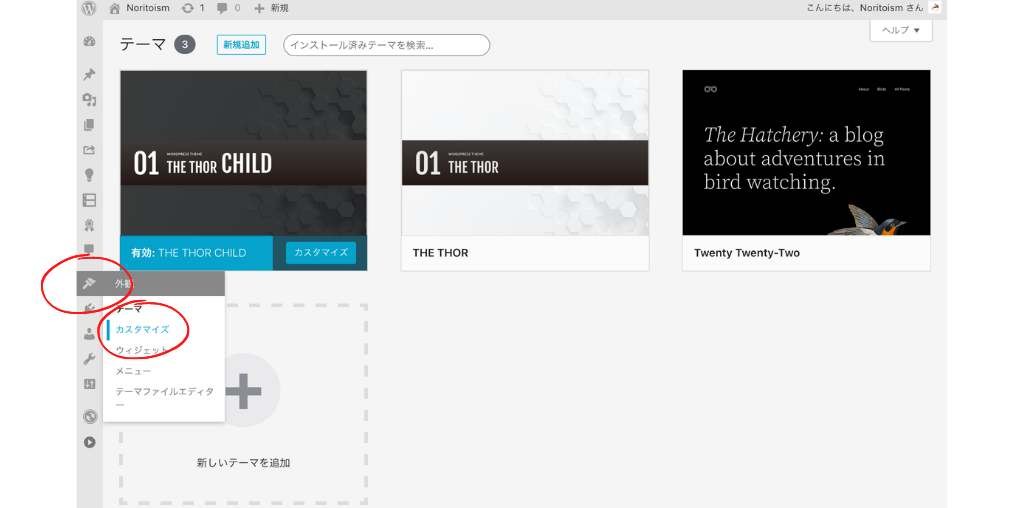
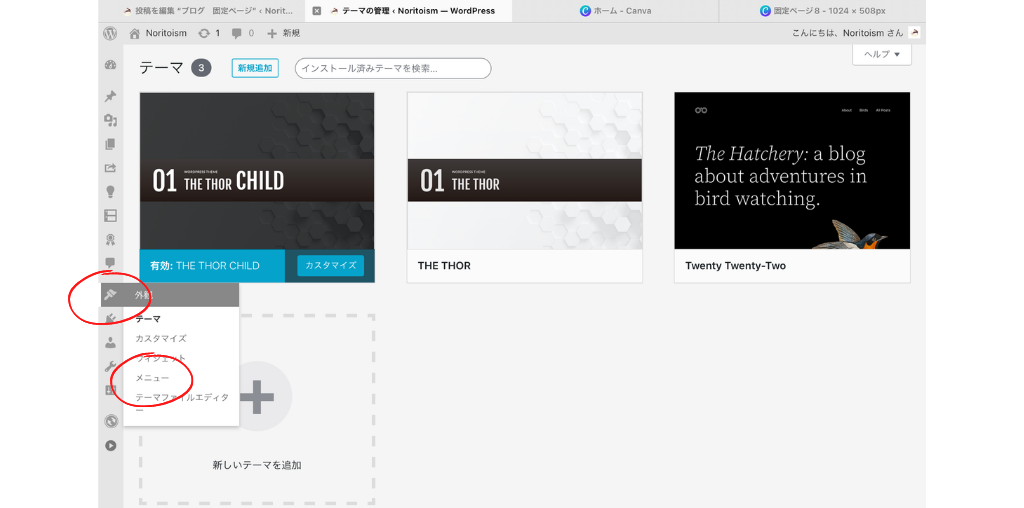
①. 「外観」>「カスタマイズ」をクリック。

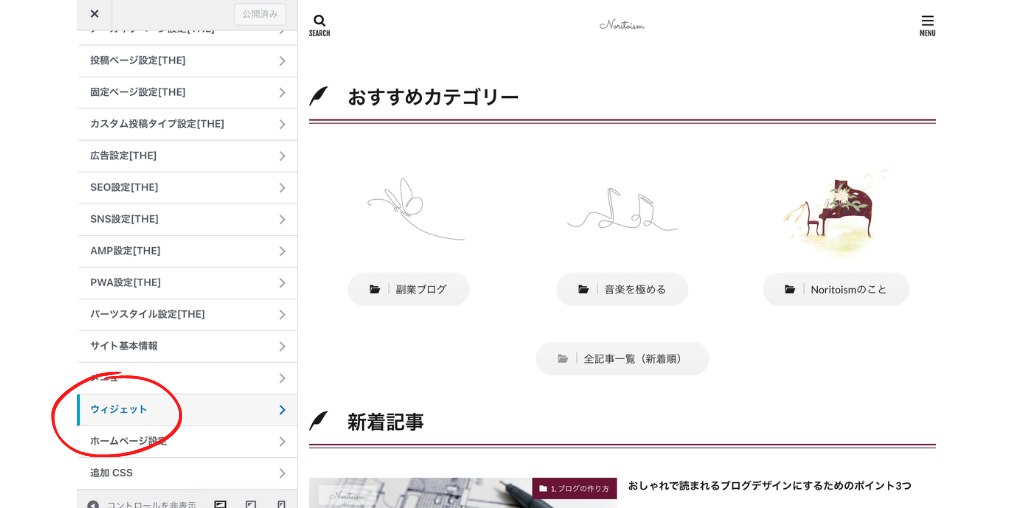
②. ウィジェットを選択。(当ブログではWordPressテーマにTHE THORを使用しているためこのような表記ですが、大体どのテーマにも下のほうに「ウィジェット」があります。)
デフォルトのブロックウィジェットエディタでも、やることは一緒ですのでご安心ください。

③. 「トップページ上部エリア」か「トップページ下部エリア」のどちらかを選択します。
トップページ上部エリア
先に作ったトップページよりも、記事一覧を上に表示させたいならこちらです。
トップページ下部エリア
先に作ったトップページよりも、記事一覧を下に表示させたいならこちらです。

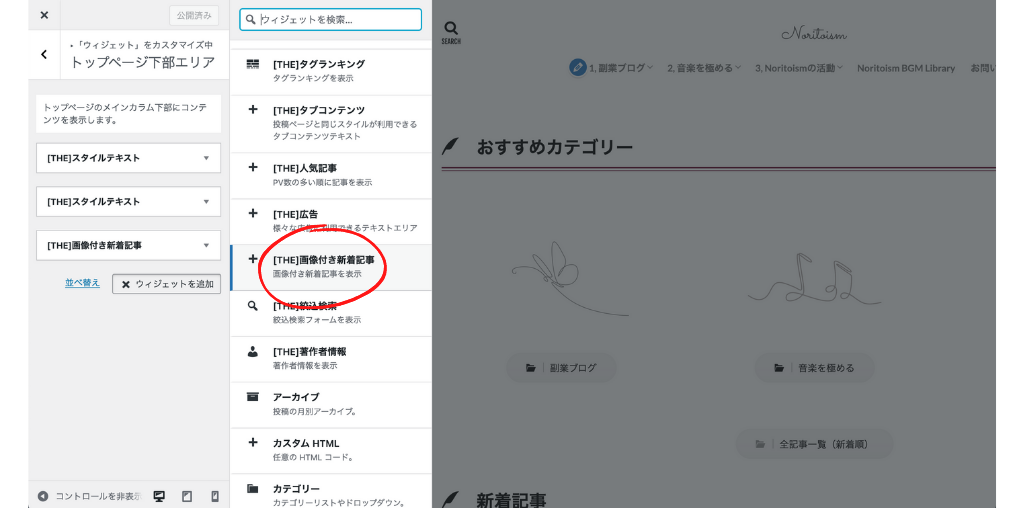
④. 「ウィジェットを追加」から「画像付き新着記事」を選択、好みの設定にし保存。
これで新着記事が表示されるようになります。
また、過去の記事を一覧で表示させる方法もありますので併せてご紹介します。

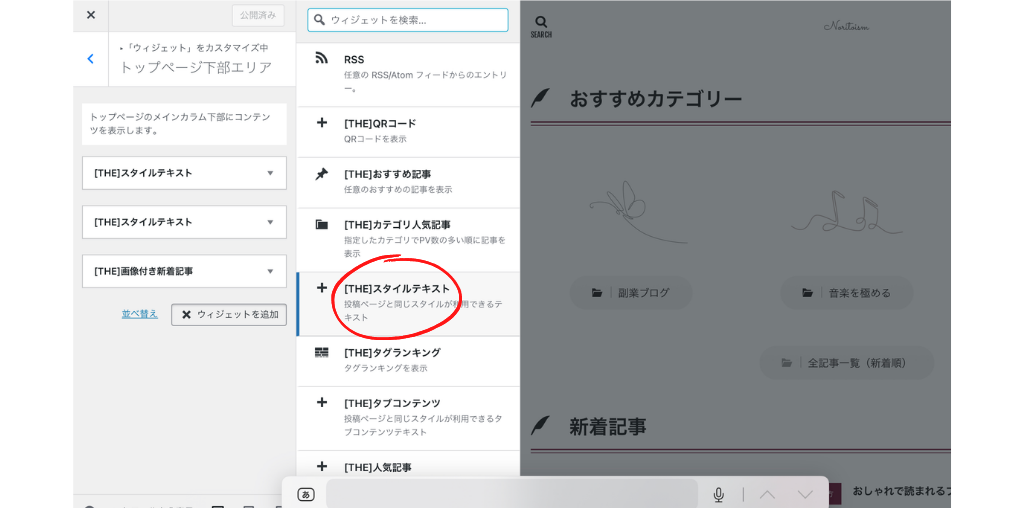
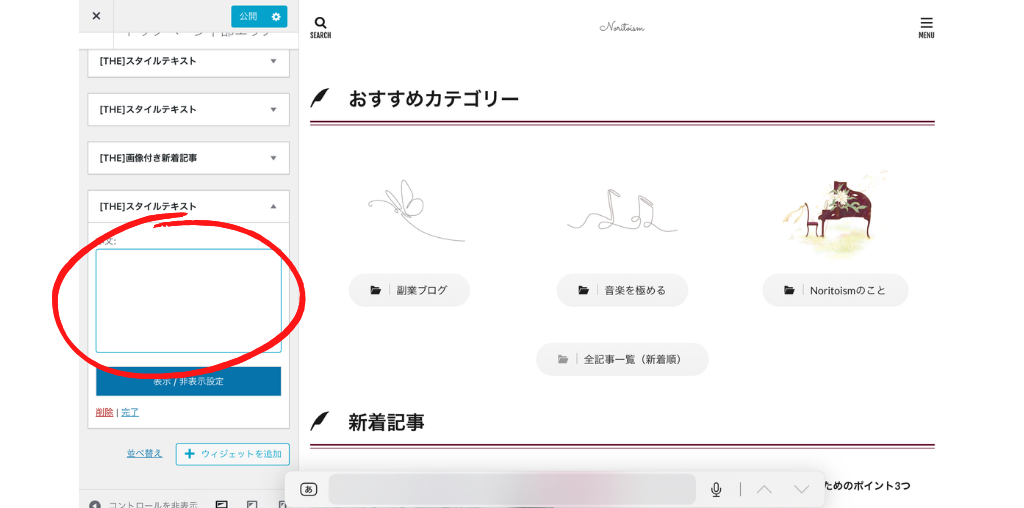
①. 先の①〜③までは一緒で、「ウィジェットを追加」から「スタイルテキスト」を選択。

②. スタイルテキストを編集、作成した固定ページ「記事一覧」のリンクを貼って完成です。
どういう見た目にさせたいかで変わってきますので、ここは完全にセンスです。
一番簡単な方法は、「記事一覧」という文字にリンクを貼ってしまうことです。
もう少しこだわりたい方のために、スタイルテキストの簡単な作成手順をご紹介します。
スタイルテキスト作成手順
- 記事作成画面(投稿でも固定でも、どちらでも構いません)
- 好みのデザインを作成
- テキストをコピーし、スタイルテキストに貼り付ける
当ブログでは画像のように、全記事一覧(新着順)という部分が灰色で囲われ、フォルダのアイコンがついています。
こちらはTHE THORのプリセットパーツである、グレーラウンドアイコンボタンを採用しています。
スタイルテキスト作成のために、具体的にやったこと
- 「全記事一覧(新着順)」と打ち込む
- 文字をドラッグしてボタンを設置
- リンクを貼る
- 中央表示
- テキストをコピーし、スタイルテキストに貼り付けて終了
工程が多く大変なように見えてしまうかもしれませんが、ひとつひとつのボリュームは小さく、作業時間は1分ほどで完成します。
固定ページの作り方と表示方法

ですので、何も身構える必要はありません。普段綴っているブログ記事と同じです。ご安心ください。
ただ、表示方法だけは注意が必要です。
固定ページの表示方法
ブログ記事は公開すれば誰もが目にする状態にすることができます。
しかし、固定ページは完成しても更にもうひと工程しなければ、誰も見ることができません。
やり方は簡単ですのでここでマスターしちゃいましょう。

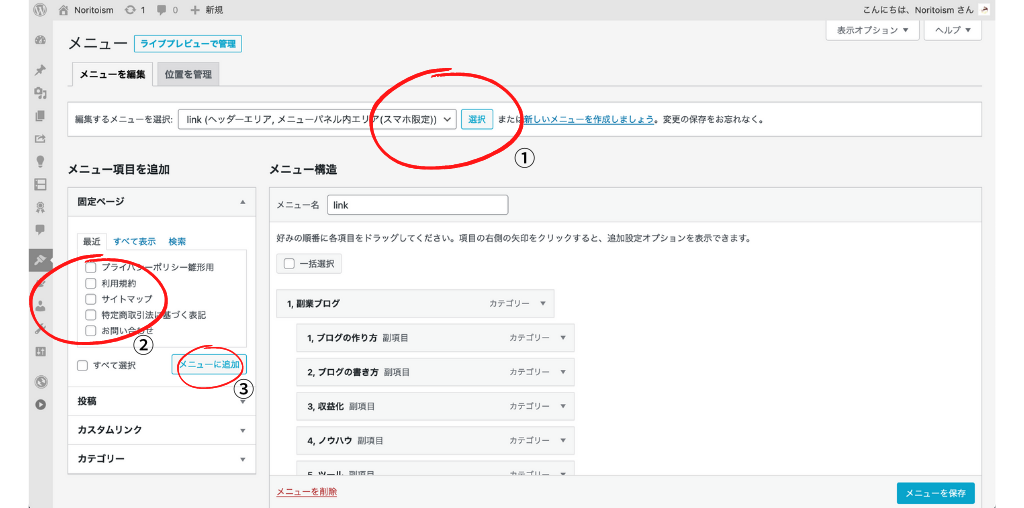
①. 「外観」>「メニュー」をクリック。

②. 画像の順にクリック。
- 上部中央から表示させたい場所のメニューを指定
- 左部から固定ページの▼をクリックし、表示させたい固定ページを選択
- メニューに追加
トップページに戻り、表示が確認されていたら完了です。
ブログの固定ページについてのまとめ
おさらいです。
◆ 必要な固定ページ
◆ あると便利な固定ページ
◆ 固定ページの作り方と表示方法
- 投稿ページと固定ページの違いは、カテゴリーやタグとの紐づき、一覧表示が可能かどうか
- 必要な固定ページはプライバシーポリシー・免責事項、お問合せフォーム、プロフィール、サイトマップ
- あると便利な固定ページはトップ画面、記事一覧
- 固定ページの作り方は投稿ページと一緒で、何もしないと表示されないため、外観>メニューから設定
ブログの固定ページのお話でした。
まずは、必要な固定ページを4つ設置しましょう。
トップ画面や記事一覧は、慣れてきてからで全然構いません。
固定ページと投稿ページを上手に使い分け、あなたにとっても読者にとっても快適なブログ作りをしていきましょう!