もし必要なら、どうやって作ったらいいかな。
作る際のポイントも知りたいな。
理由も合わせて、作り方をしっかり解説するね。
作る時や、アップする際のポイントも抑えちゃおう!
◆ アイキャッチ画像はCanvaで作る
◆ アイキャッチ画像を作る際のポイント5つ
◆ アイキャッチ画像をアップする際の注意点

アイキャッチ画像とは、ブログの見出しと一緒に表示される画像のことです。
悩んでる人 ブログ用にアイコンって必要?デフォルトの画像じゃダメ? そりゃあった方がわかりやすいかもだけど… アイコンを使っていくメリットってあるの? Noritoism ブログ用にアイコンは絶対あった[…]
文字を読まなくても、一目でどんなものが書かれているのかが伝わってきますよね。
本記事では、ブログでよく目にするアイキャッチ画像の作り方と、必要な理由を合わせて解説していきます。
どんな時も基本は一緒です。読者目線に立って、どうしたらより伝わりやすいか。思いやりが大切ですよ。
アイキャッチ画像が大事な理由3つ

小説を読むよりも漫画を読む方が直感的な理解度が早いのは、文章からの情報よりもイラストからの情報の方が伝達スピードが早いからです。
アイキャッチ画像が大事である理由は、以下の3つです。
- 統一感が出る
- 文字よりも伝わりやすい
- SNSで真っ先に表示される
ひとつずつ解説していきます。
1. 統一感が出る
アイキャッチ画像に何が表示されているのか。
アイキャッチ画像にどんな事が書かれているのか。
これらは一見、1番大事なことのように思います。
何当たり前のこと言ってるの?って思う方もいらっしゃるでしょう。
ですが、この2つをまるっきり無視しても伝えたいものがあります。
1記事1記事のアイキャッチをその都度外注に出していない限りは、大抵統一感が出てくるはずです。
この統一感がとっても大切。
あなたのブログの「雰囲気」「世界観」という、抽象的なものを読者に伝えてくれるからです。
逆にアイキャッチ画像がないと、まるで新聞を読んでいるようなブログになるでしょう。
ターゲットがそういった層であれば構いませんが、考えなしにアイキャッチ画像を無くしている状態は、読者に対してあまり親切でないと言わざるを得ません。
それくらい大切な存在なのです。
2. 文字よりも伝わりやすい
検索からサイトを訪れてもらうには、タイトルの付け方が最も大事です。
悩んでる人 ブログ記事のタイトルって、こだわったほうがいいの? タイトルの付け方について色々と知りたいな。 できれば簡単に作る方法ってないかな。 Noritoism タイトルには絶対にこだわってほしいね[…]
ですが一度ブログを訪れてくれた読者に対しては、タイトルだけで勝負する必要はありません。
文字だけでなく画像も使えるのであれば、もちろん使わない理由なんてありませんよね。
内部リンクにはアイキャッチ画像がセットで表示されます。
結果サイト内でたくさんのページを見てもらえやすくなり、回遊率アップにつながります。
3. SNSで真っ先に表示される
記事をシェアする時、アイキャッチ画像がドーンと表示されます。
ただ文字を読んでもらうよりも、サイトへの誘導力がアップします。
なぜなら分かりやすいから!
絶対に表示される、しかも大きく表示されると分かっているのであれば、ここにこだわらない理由はありませんよね。
アイキャッチ画像はCanvaで作る

お金をかけてもいい!という事であれば、PhotoshopやIllustratorを導入しましょう。
ですがそこまでお金をかける必要性を感じないくらい、Canvaは優秀なサービスです。
ここでは実際にCanvaの画面でアイキャッチ画像を作っていく過程をご紹介します。
ブログ運営者であればサーチコンソールやアドセンスを使っている方が多いと思いますので、
そのままGoogleアカウントを使ってしまうのが便利です。
推奨サイズ
具体的には1200✖️630、もしくは1600✖️900がおすすめです。
Googleのガイドラインにも、1200px以上推奨という表記が具体的にされています。
当ブログでは1600✖️900を採用しています。
正直この辺りは好みだと思います。どちらでも構いません。
前者の方が、若干上下の幅が小さめです。
テンプレを使ってサクッと作る
まず、テンプレを使用した作成方法からご紹介します。
手順は以下の通りです。
- 「デザイン作成」>Twitterで検索>Twitterの投稿を選択
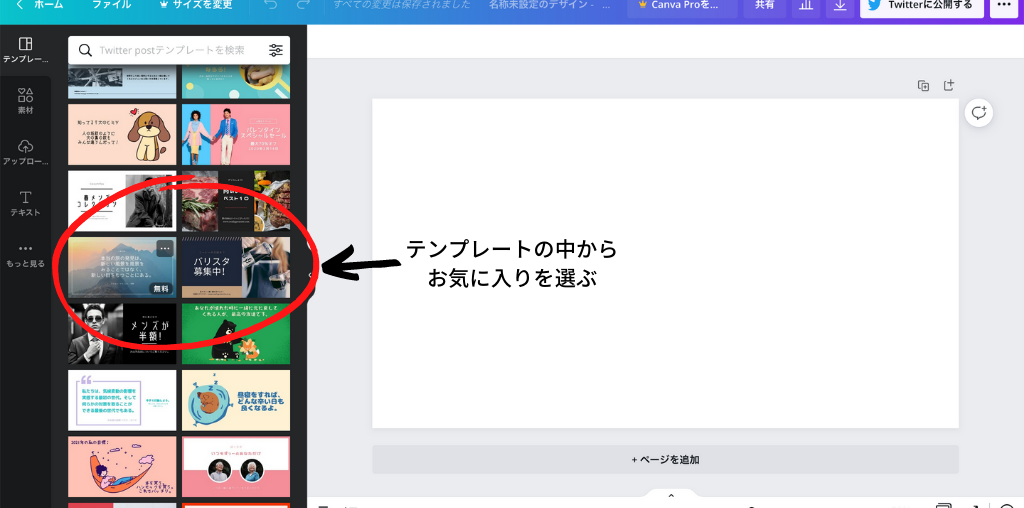
- テンプレートの中からお気に入りを選ぶ
- 文字を変更する
- フォントを修正する
- 保存
それでは、実際の画面を使いながら解説していきます。
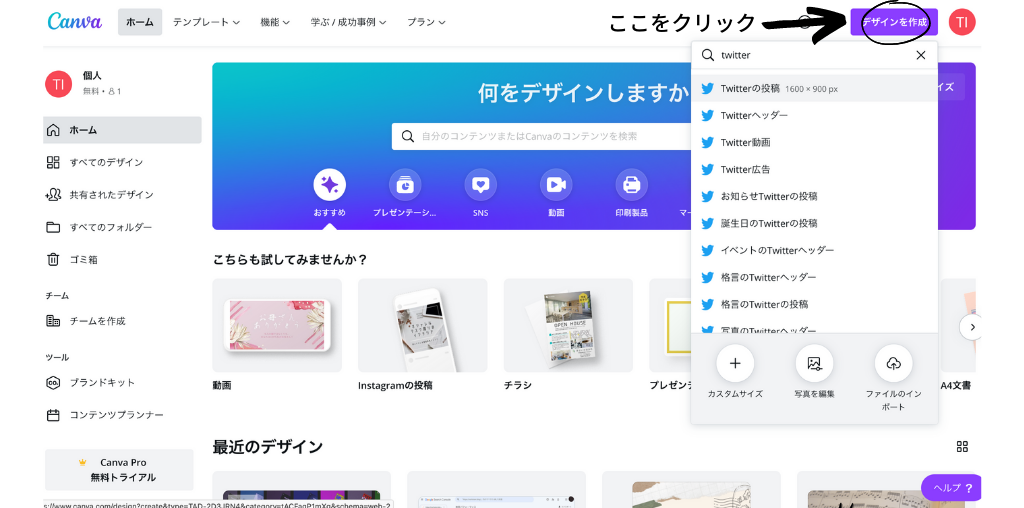
1. 「デザイン作成」>Twitterで検索>Twitterの投稿を選択
右上の「デザインを作成」をクリックし、検索窓にTwitterと入力しましょう。
1番上の「Twitterの投稿」をクリックします。
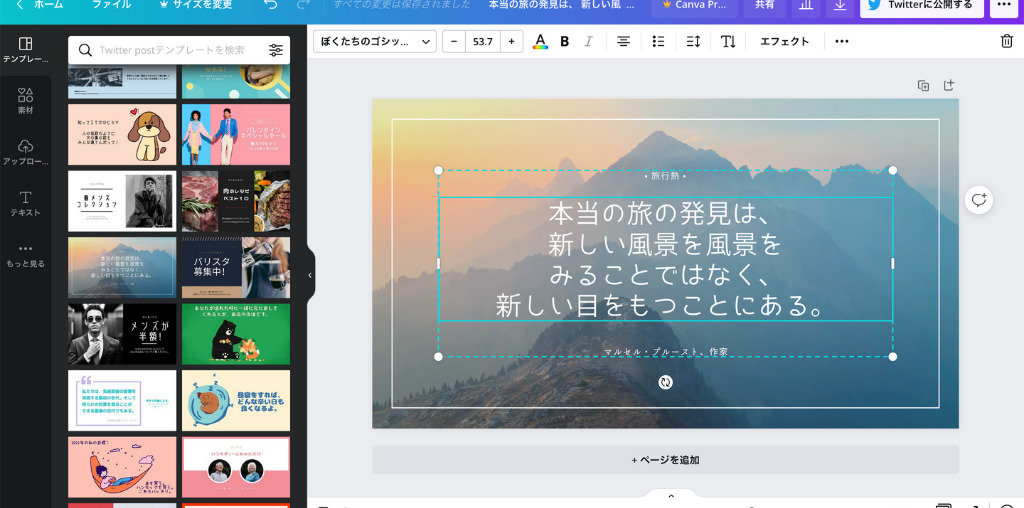
2. テンプレートの中からお気に入りを選ぶ

デフォルトで画面の表記になっているはずですが、もしなっていなければ、タブの1番上「テンプレート」をクリックしましょう。
テンプレートの一覧が表示されます。
3. 文字を変更する
変更したい文字列をダブルクリックすると反転しますので、入力したい文字に変更します。
いらない箇所は、そのまま削除してしまいましょう。
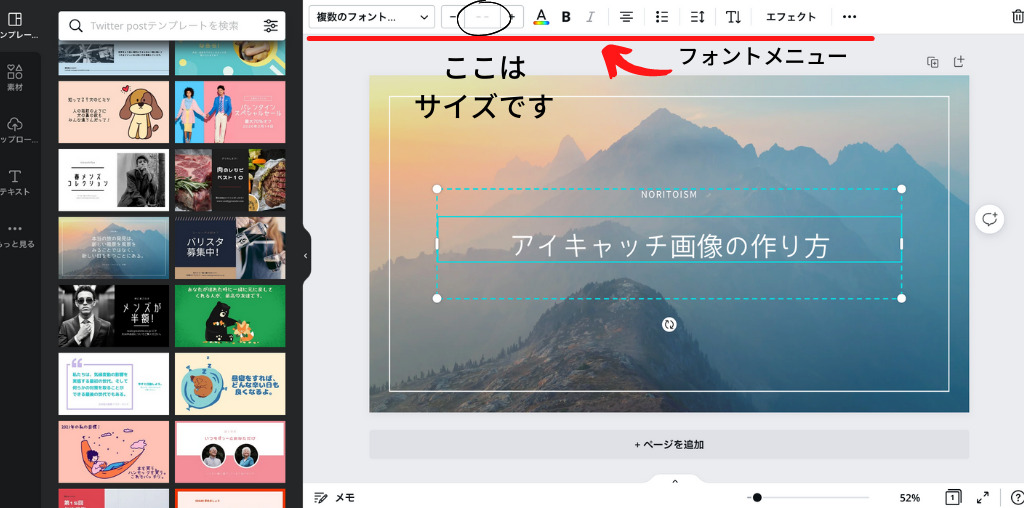
4. フォントを修正する
フォントそのものがイメージと違っていたら、変更してしまいましょう。
特にそのままだと文字が小さすぎたりするので、文字サイズは確実に大きくしてあげた方が親切です。
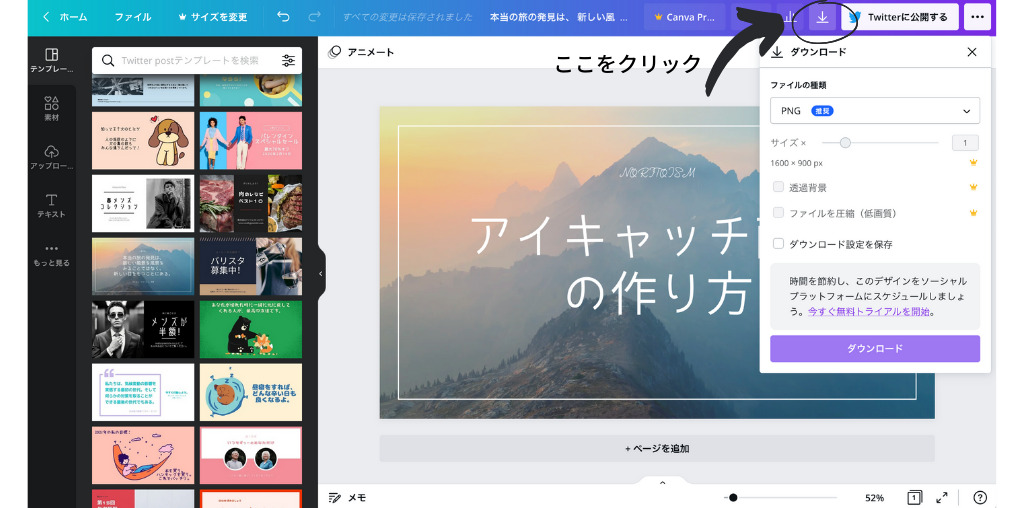
5. 保存
お好みのフォントに変更できたら、保存します。
「Twitterに公開する」の左隣にある保存アイコンをクリックすると、画面のようなメニューが出てきます。
デフォルトでPNGが選択されていますので、そのままPNGかJPGで保存しましょう。
こだわりを持って自分で作る
アイキャッチ画像をイチから自分で作成できるようになれば、図解したい時にも応用が利きます。
ここでは実際、私がアイキャッチ画像を作成する手順で解説していきます。
- O-DANから画像を拾う
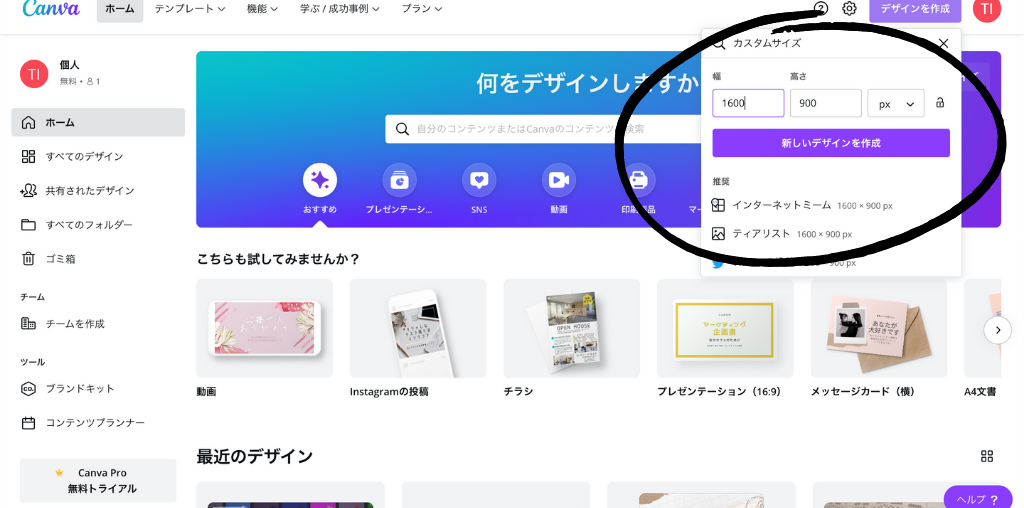
- デザイン作成>カスタムサイズ>1600✖️900
- アップロード>画像をアップロードする
- 画像サイズを整える
- 文字入れ用に帯を引く
- テキストを入力する
- フォントを整える
- ロゴ画像を入れる
- メイン画像とのバランスを見て、帯とロゴの透明度を変更する
こちらも、実際の画像を使いながら解説していきます。
1. O-DANから画像を拾う

一目でタイトルと関連性のあることが分かる画像を探します。
2. デザイン作成>カスタムサイズ>1600✖️900

今回はテンプレートを使いませんので、サイズのみ指定し、まっさらなキャンバスを用意します。
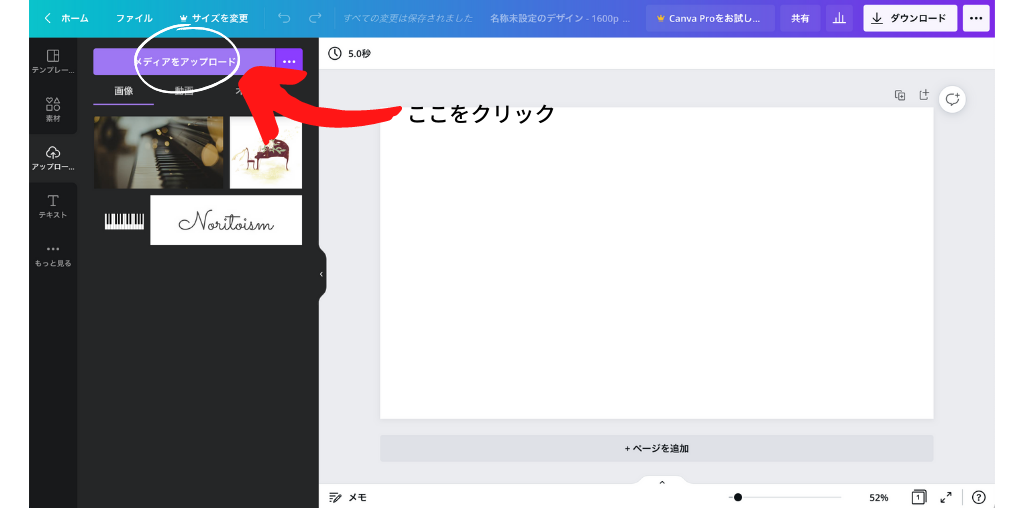
3. アップロード>画像をアップロードする

O-DANで拾ってきた画像をアップロードしましょう。
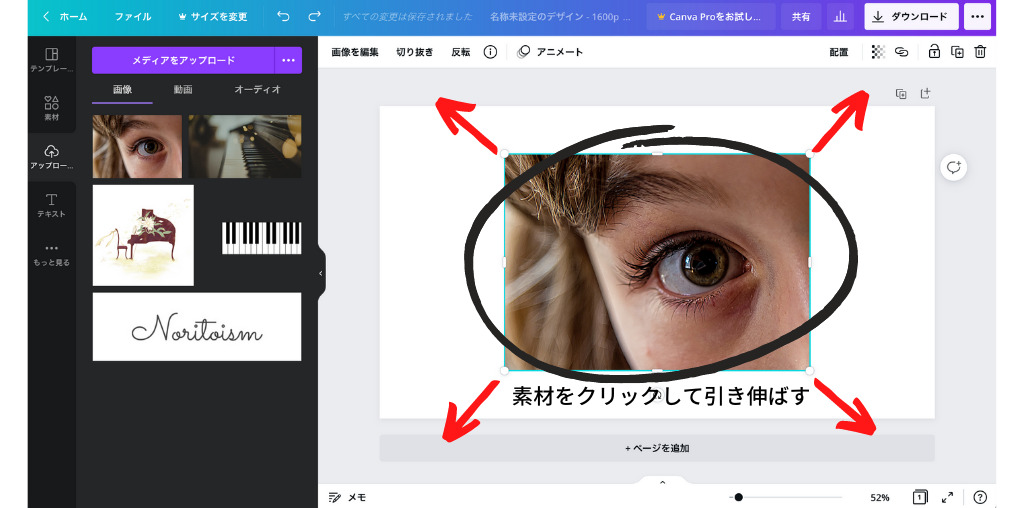
4. 画像サイズを整える

貼り付けた画像は中央に設置されますので、分かりやすいよう画面いっぱいに広げます。
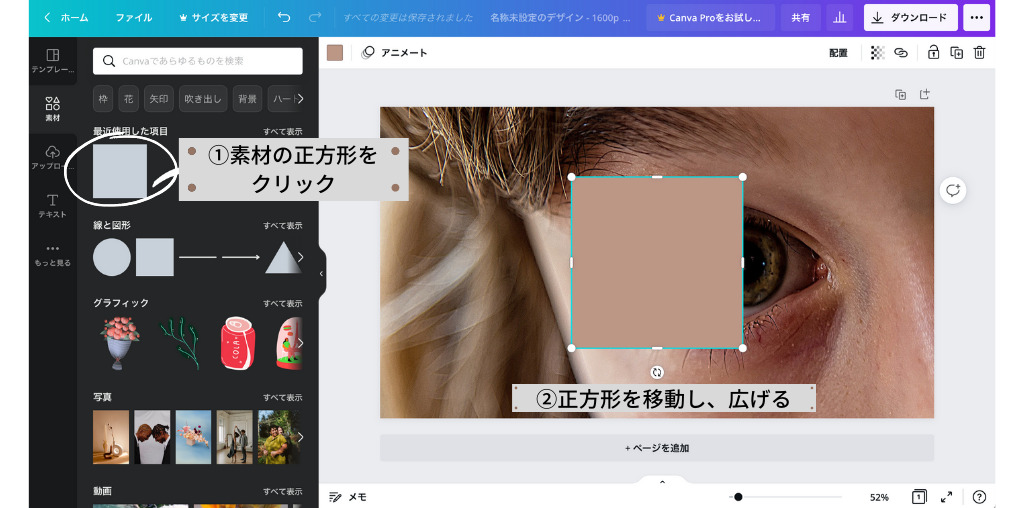
5. 文字入れ用に帯を引く

左のタブ「素材」から正方形を選択し、下部へ移動し、画面横いっぱいに広げます。
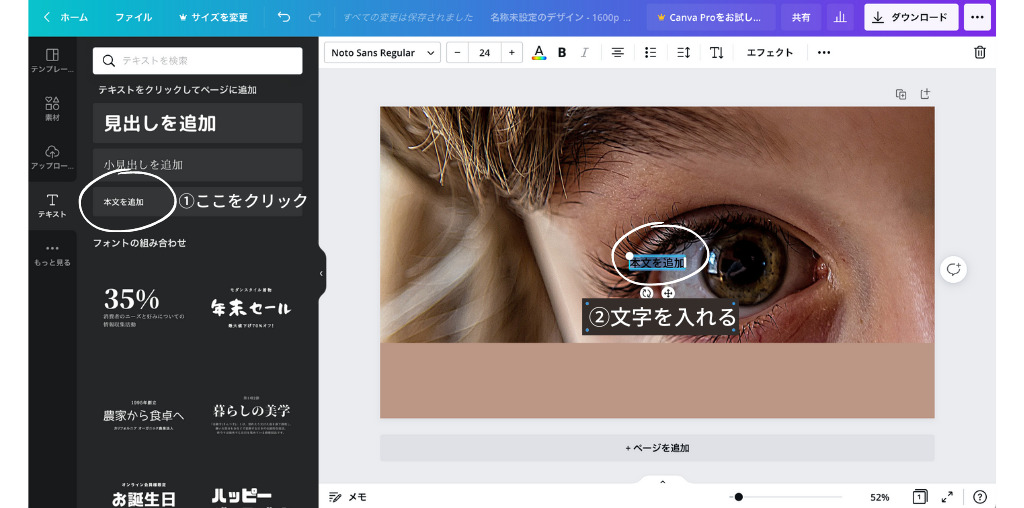
6. テキストを入力する

左のタブ「テキスト」から「本文を追加」を選択し、テキスト入力します。
タイトルに関連する文言を、出来るだけ短く入力しましょう。
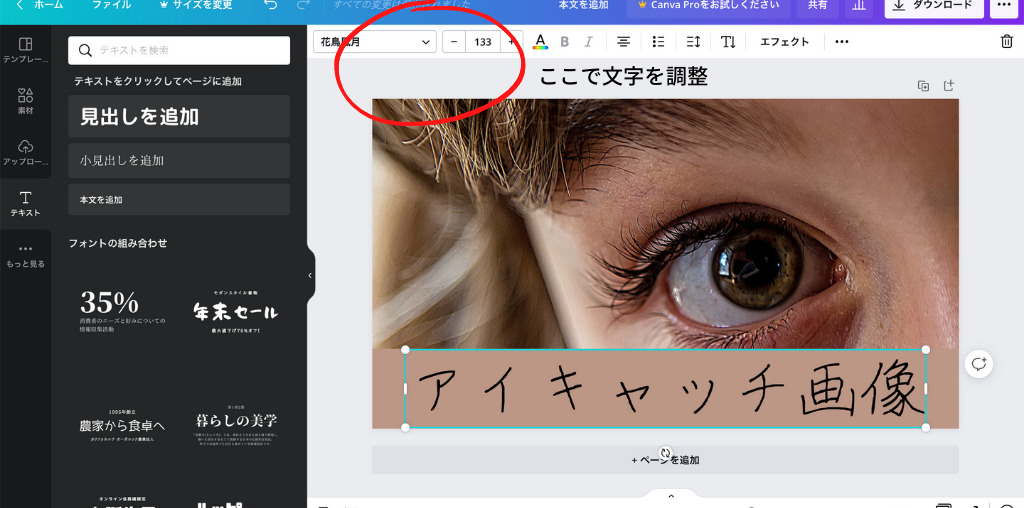
7. フォントを整える

入力したテキストをドラッグして全選択し、上部中央の白い帯にある項目でフォントを整えます。
気に入ったものがあればフォントの変更をし、一目で分かるように出来るだけ文字サイズを大きくしましょう。
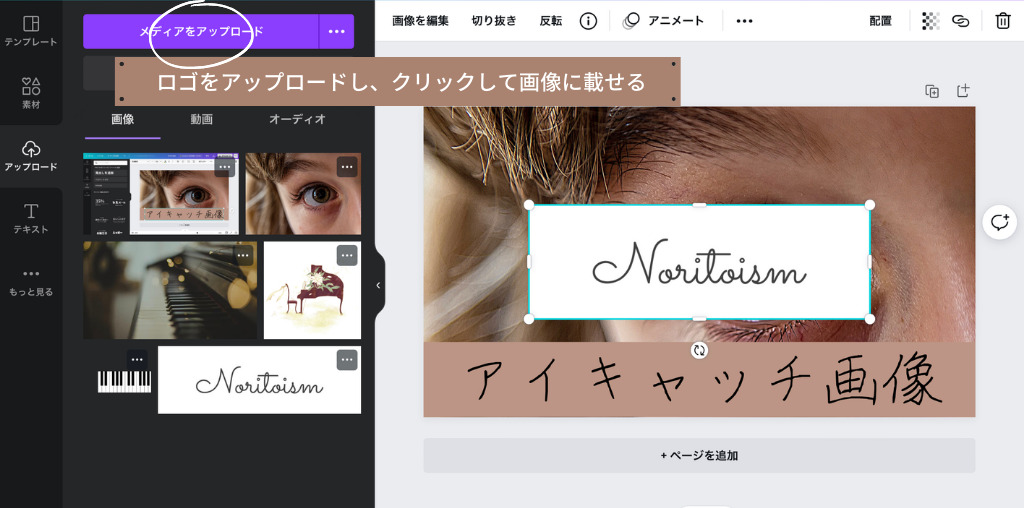
8. ロゴ画像を入れる

「自分が作ったんだ!」という証拠にもなりますし、こちらもブランディングにつながります。
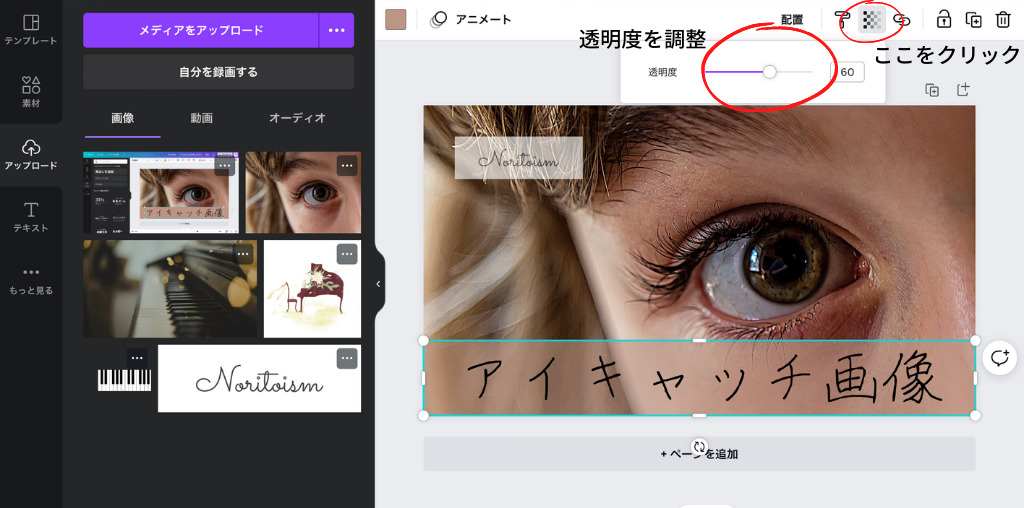
9. メイン画像とのバランスを見て、帯とロゴの透明度を調整する

このままでは、帯とロゴの部分がメイン画像を塗りつぶしてしまっています。
文字よりも画像の方が情報として浸透するスピードが早いため、メイン画像はとっても大切です。
見やすくなるように、且つロゴもテキストも一目で伝わるレベルで、透明度を調整します。
フォントを変更する際の白い帯、右側の、□がたくさんあるタブをクリックすることで透明度を調整できます。
以上で完成です。
アイキャッチ画像を作る際のポイント5つ

アイキャッチ画像を作る際のポイントは、下記の5つです。
- 内容が一目で分かるようにする
- 文字を読みやすくする
- 高品質な画像を使う
- 内容に合わせた画像を使う
- フォントにこだわる
それでは順番に解説していきます。
1. 内容が一目で分かるようにする
それこそ、1秒も満たずに何を表現しているのか分かるくらいのレベル感を心がけましょう。
アイキャッチ画像を作成するにあたって何よりも最優先すべきことが、「内容が一瞬で伝わるもの」であるという事です。
2. 文字を読みやすくする
アイキャッチ画像をおしゃれな筆記体にする必要はありません。
読みやすい文字で、画像を全力で補助する役割を果たさせてあげましょう。
3. 高品質な画像を使う
画像はきれいに越したことありません。
目が荒かったり、低品質がゆえに色が分かりづらかったりすると、情報として伝わるスピードに影響が出てしまいます。
余程のことがない限り問題ないはずですが、読者への思いやりとして、きれいな画像を使うよう心がけましょう。
4. 内容に合わせた画像を使う
繰り返しになりますが、アイキャッチ画像で1番大切なことは「内容が一瞬で伝わるもの」であることです。
- ブランディングとしてどうしてもおしゃれな画像を使いたい!
- そのためには少しくらい内容とずれてしまっても構わない!
という発想は、あなたにとっても読者にとってもためになりませんので、アイキャッチ画像に関しては「伝わりやすさ」のみを追求していきましょう。
それ以外の箇所で、いくらでもこだわれば良いのです。
5. フォントにこだわる
大抵の場合ゴシック体を、ちょっとフォーマルなブログでは明朝体を使用していることが多いです。
ですが裏を返せば、それだけ使っている人が多いという事なので、ここにこだわりを見せることによって差別化させる事ができます。
もちろん「内容が一瞬で伝わるもの」ということは大前提として、あなたの想いを伝えてくれる最適なフォントはどれなのかという事に、ぜひこだわってみましょう。
Canvaには本当にたくさんの種類のフォントが用意されています。
物足りない方は、有料プランを使用するのもひとつの手です。
アイキャッチ画像をアップする際の注意点

圧縮し、画像のデータサイズを抑えてアップしましょう。
先の項目で「高品質な画像を使う」というのをご紹介しましたが、あまりに高品質すぎると、今度は画像サイズが大変な事になります。
さて、あなたがとあるブログを訪れたとします。
その際、中々読み込みが進まなかったらどうしますか?きっと他のサイトに移ってしまうのではありませんか?
アイキャッチ画像は、記事そのものを見られる前から読者の目に触れるものです。
よって、記事内の画像よりも頻繁に表示されるものです。
読み込みスピードは出来るだけ早いものに越したことありません。
毎回圧縮してもいいですが、WordPressのプラグインを使用すると楽チンです。
EWWW Image Optimizerはアップする際に自動で圧縮してくれるので、とても便利ですよ。
アイキャッチ画像の作り方まとめ
おさらいです。
◆ アイキャッチ画像はCanvaで作る
◆ アイキャッチ画像を作る際のポイント5つ
◆ アイキャッチ画像をアップする際の注意点
- アイキャッチ画像は情報を伝わりやすくしてくれるため、使用推奨
- Canvaは無料で使え、作りやすいサービス
- アイキャッチ画像を作る際は、内容が一瞬で伝わるかどうかを常に意識する
- アップする際は画像サイズを抑え、サイトスピードの影響を最小限にする
アイキャッチ画像のお話でした。
アイキャッチ画像が大事な理由と、その作り方の参考になったでしょうか。
Canvaで作っていくと、実はそう難しくないことに気付けるでしょう。
図解など、画像で表現したいものを作る際のスキルも身に付きますし、そもそも読者にとって伝わりやすさはとても親切なことなので、
是非まだという方はこれを機に、アイキャッチ画像を作ってみましょう。
既に作っているよという方は、本当に伝わりやすいものになっているかどうか、今一度見直してみるのもおすすめです。
作り方のおさらいはこちら。